مطالب برتر
جستجو
حضرت علی (ع): «زَکوةُ العِلمِ نَشرُهُ؛ زکات علم نشر آن است».
وبلاگ "ترفندها" (سایت پیسیترفند) برای عمل به این حدیث شریف و با هدف ارتقاء دانش و مهارتهای مرتبط با رایانه در ۳۰ مهرماه ۱۳۹۱ ایجاد شده است. به امید آنکه مفید واقع شود.
🔵 کانال پیسیترفند در تلگرام:
telegram.me/pctarfandir
🔵 ارتباط با ادمین:
telegram.me/pctarfand_admin
خلاصه آمار
ساخت دکمههای اختصاصی برای مرورگر فایرفاکس
ممکن است در حین استفاده از مرورگر فایرفاکس به یک سری از تنظیمات دائما مراجعه کنید. اما مشکل این است که باید چندین مرحله را طی کنید تا به بخش تنظیمات مورد نظرتان برسید. با نصب یک سری افزونهها در مرورگر فایرفاکس میتوانید با استفاده از دکمههای اختصاصی تعریف شده که در نوار ابزار قرار میگیرند، به تنظیمات مدنظرتان دسترسی سریع داشته باشید. برای آشنایی با این افزونهها در ادامه مطلب با پیسیترفند همراه باشید.
۱- افزونه Toolbar buttons
سایت کدفیشر (codefisher.org) افزونه Toolbar buttons را تهیه کرده است. با استفاده از این افزونه میتوانید از دکمههای مختلفی با کاراییهای متنوعی در مرورگر فایرفاکس استفاده کنید.
پس از دانلود (لینک دانلود از سایت فایرفاکس) و نصب این افزونه، دکمههای زیادی به فایرفاکس اضافه خواهد شد. برای دسترسی به این دکمهها به مسیر زیر بروید:
View > Toolbars > Customize
یا
Firefox > Option > Toolbar Layout
شما کافیست بسته به نیاز خود دکمههای موجود را در نوار ابزار قرار دهید تا دسترسی سریع به قابلیتهای آنها که در واقع میانبرهایی برای فایرفاکس است، داشته باشید.
برخی از قابلیتهای افزونه Toolbar buttons عبارتند از:
- دارای بیش از ۲۰۰ دکمه با کارکردهای متنوع
- قابلیت قالب بندی سریع متن در پستها (برای وبلاگ نویسها)
- امکان سفارشی سازی دکمهها به صورت دلخواه
- دارای دکمههایی برای متوقف کردن اجزای صفحات وب نظیر فایلهای فلش
- دارای دکمههایی برای دسترسی سریع به سایتهای متفاوت
- دارای دکمههایی برای انجام سریع عملیات در فایرفاکس مانند تمام صفحه، باز کردن آدرس از کلیپ بورد و …
- قابلیت نصب بر روی مرورگر Firefox و نرم افزار مدیریت ایمیل Thunderbird
لیست دکمههای موجود در این افزونه در این صفحه سایت کد فیشر موجود است.
منبع: softsara.ir
- قابلیت Custom Button Maker:
اگر نمیخواهید همهی این دکمهها به فایرفاکس اضافه شوند سایت کدفیشر این امکان را فراهم نموده است که از لیست دکمهها، فقط دکمه مورد نظرتان را انتخاب نموده و آنرا دانلود و نصب کنید. برای اینکار به این آدرس مراجعه کنید.
- قابلیت link button maker:
سایت کدفیشر امکان دیگری نیز فراهم کرده است و آن این است که برای یک آدرس مشخص که خیلی از آن استفاده میکنید میتوانید یک دکمه بسازید. برای اینکار به این آدرس مراجعه کنید.
۲- افزونه Custom Buttons
این افزونه بیشتر برای ساخت یک دکمه برای یک آدرس مشخص که خیلی از آن استفاده میکنید استفاده میشود.
البته قابلیتهای دیگری از جمله استفاده از کدهای جاوا اسکریپ نیز در این افزونه فراهم شده است. در سایتهای زیر میتوانید نحوه استفاده از این افزونه را مشاهده کنید.
سایت drakeintelgroup.com
سایت custombuttons.sourceforge.net
برای دانلود این افزونه به سایت فایرفاکس مراجعه کنید.
برای مطلع شدن از جدیدترین مطالب سایت، کانال پیسیترفند در تلگرام را با آیدی pctarfandir@ دنبال کنید: |
سوالات خود در زمینه ورد و اکسل و ... را میتوانید از طریق ایمیل و تلگرام با ما مطرح کنید. آدرس ایمیل: tarfandha.blog@gmail.com آیدی تلگرام: pctarfand_admin@ |
نظرات (۰)
هیچ نظری هنوز ثبت نشده است
ارسال نظر
قبل از ارسال نظر به نکات زیر توجه کنید:
۱- با توجه با اینکه نظرات خصوصی شما امکان نمایش در سایت را ندارد، بنابراین هنگام ارسال نظر، گزینه "" را انتخاب نکنید. چون تنها راه پاسخگویی به آن از طریق ایمیل شما است که با توجه به مشغله کاری فرصت ارسال پاسخ از طریق ایمیل وجود ندارد.
۲- قبل از مطرح کردن سوالتان، مطلب فوق را با دقت مطالعه کنید. اگر پاسخ سوالتان را پیدا نکردید در سایت جستجو کنید، ممکن است در مطلب دیگر پاسخ سوالتان را پیدا کنید.
۳- تنها به سوالاتی پاسخ داده میشود که از نحوه حل آنها اطلاع داشته باشم.
۴- نظراتی با مضمون زیر، صرفا تایید و نمایش داده میشود و به آنها پاسخی داده نمیشود.
الف) در مورد پاسخ سوال شما اطلاعی نداشته باشم،
ب) پاسخ سوال شما در مطلب فوق وجود داشته باشد.
طبقه بندی موضوعی
- آفیس و پیدیاف (۱۵۹)
- ورد (۶۳)
- اکسل (۹۰)
- پاور پوینت (۳)
- پیدیاف (۱۰)
- اینترنت (۴۳)
- فایرفاکس (۲۵)
- اینترنت/سایر (۱۸)
- کد نویسی (۶۵)
- دستورات داس (۳)
- ماکرونویسی (۵۷)
- نرم افزار ویدئو (۹)
- نرم افزار عکس (۳)
- بازی (۱)
- رپورتاژ آگهی (۳)
- سایر موارد (۵۰)
- موبایل (۶)
تبليغات
کلمات کلیدی
آخرين مطالب
-
روشهای تبدیل لینک متنی به لینک با قابلیت کلیک (هایپرلینک) در ورد + ماکرو
يكشنبه ۱۵ مهر ۱۴۰۳ -
چگونه در اکسل ردیفهای دارای سلولهای ادغام شده را یکی در میان رنگ کنیم؟ + ماکرو
يكشنبه ۱۴ مرداد ۱۴۰۳ -
افزودن ردیف خالی بین ردیفهای یکسان در اکسل + ماکرو
جمعه ۱۲ مرداد ۱۴۰۳ -
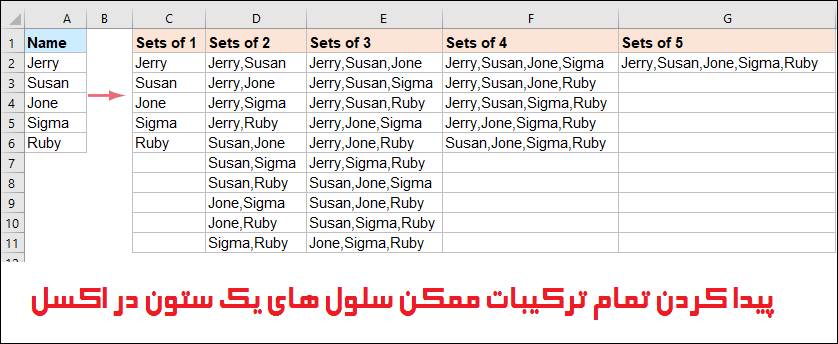
پیدا کردن تمام ترکیبات ممکن سلولهای یک ستون در اکسل + ماکرو
چهارشنبه ۲۳ اسفند ۱۴۰۲ -
تکرار یا تکثیر یک یا چند ردیف در اکسل + ماکرو
سه شنبه ۸ اسفند ۱۴۰۲ -
ترکیب سلولهای یک ستون دارای مقادیر یکسان در ستون دیگر در اکسل + ماکرو
جمعه ۲۷ بهمن ۱۴۰۲ -
تقسیم سلولهای حاوی رشتههای متنی یا عددی به چند ردیف در اکسل + ماکرو
شنبه ۲۱ بهمن ۱۴۰۲ -
حذف ردیف های خالی در اکسل + ماکرو
شنبه ۱۴ بهمن ۱۴۰۲ -
جایگذاری دادهها فقط در سلولهای قابل مشاهده یا فیلتر شده در اکسل + ماکرو
پنجشنبه ۱۲ بهمن ۱۴۰۲ -
تغییر اندازه تصاویر متناسب با اندازه سلول ها در اکسل + ماکرو
شنبه ۷ بهمن ۱۴۰۲